Below I describe the second week of my #100DaysOfCode challenge.
In the opening blogpost you can find out more about my Why, my goals and the rules which I set for myself.
Or find the collection of all my posts related to the #100DaysOfCode challenge.
Table of Contents
Git stash: save code for later | Day 020 (2022-01-26)
Thanks to Linda I’ve studied stashing using the `git stash` command and several others.
I’ve written a complete blog post about my learnings on stashing.
My only question left there was:
- How to describe current status of stashes? Is there something like a commit message for stashes?
Working with forms in Django| Day 021 (2022-01-27)
- read Working with forms📖
- investigate Django source code to find funtionality pathway of input on admin login page (as described in HTML Forms)
Reverse Engineering | questions❓
❓What’s the best way to reverse engineer the formation of a form in Django?
more specific: How do I find out where the ‚app_path‘ variable comes from and how the respective form is formed(line 46 of login.html in Django Source)
HTTP GET: not for login forms | learned💡
Don’t use the HTTP method GET for login forms, because GET sends data in plain text and would therefore cause a security vulnerability.
The POST method is more suitable to handle security sensitive data.🔐
Building forms in Django| Day 022 (2022-01-28)
- read Building a form in Django
- create new branches (to save different form creation approaches on different branches)
amended file content
forms.py
from django import forms
from django.forms import DateInput
class createAdForm(forms.Form):
projectTitle = forms.CharField(label='project title', max_length=100)
creatorName = forms.CharField(label='creator name', max_length=50)
projectDescription = forms.CharField(label='project description', max_length=1500)
contactDetails = forms.CharField(label='contact details', max_length=300)
projectStartDate = forms.DateField(label='project started (date)', widget=DateInput(attrs={'type': 'date'}), required=False)views.py
def createAd(request):
"""
This view method enables to publish own individual ads on the page.
"""
# if POST request: process form data
if request.method == 'POST':
# create form instance + populate it with request data
form = createAdForm(request.POST)
# check if it's valid
if form.is_valid():
# process form.cleaned_data as required
projectTitle = form.cleaned_data['projectTitle']
creatorName = form.cleaned_data['creatorName']
projectDescription = form.cleaned_data['projectDescription']
contactDetails = form.cleaned_data['contactDetails']
projectStartDate = form.cleaned_data['projectStartDate']
newAd = Ad(projectTitle=projectTitle,
creatorName=creatorName,
projectDescription=projectDescription,
contactDetails=contactDetails,
projectStartDate=projectStartDate)
newAd.save()
# redirect to new URL:
return HttpResponseRedirect(reverse(viewname='codermatch:adDetail', args=(newAd.id,)))
# if it's a GET request: show the unpopulated form
elif request.method == 'GET':
form = createAdForm()
# if it's neither a POST, nor a GET request: send back to index page
else:
raise Http404('Only GET and POST requests are allowed')
return render(request=request, template_name='codermatch/createAd.html', context={'form': form})createAd.html
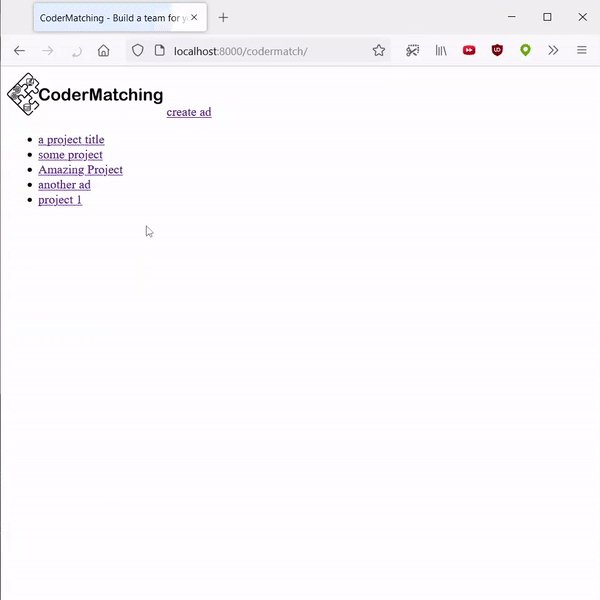
{% extends 'base.html' %}
{% block main %}
<form action="{% url 'codermatch:createAd' %}" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" name="submit-ad" id="submit-ad" value="Create Ad">
</form>
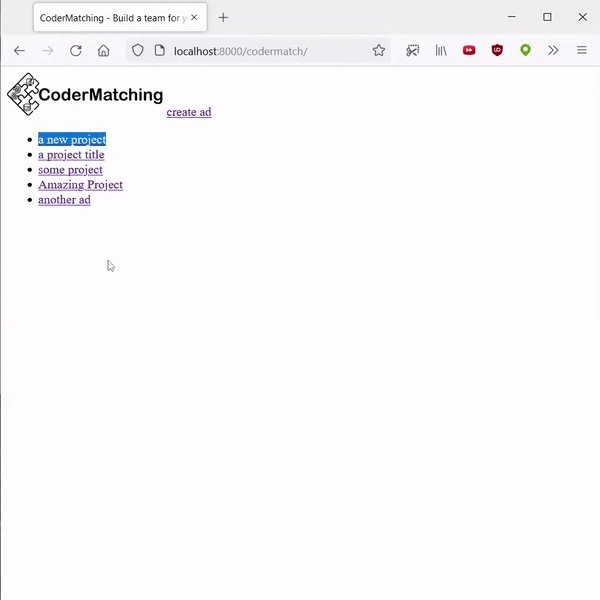
{% endblock main %}a new form
django.form.Form: rebuild form in Django| Day 023 (2022-01-29)
- rebuilt ad creation form based on django.form.Form
DateInput widget within DateField| challenges😣
- had a hard time figuring out how to include the DateInput widget within the DateField, then change its attrs property to date type, so that it finally renders a date picker in the HTML form
I am still experiencing difficulties, distinguishing between widgets and Fields and to find the correct reference – to say nothing of the implementation.
Bug in Django 4.0 + fix MySQL database error| Day 024 (2022-01-30)
MySQL crash: recurring error fixed🔧
- started with an ‚Error: MySQL shutdown unexpectedly‘ again…
- old solution from day 18 working again👌
Furtunately I’ve documented my bug fixes so detailed.😅
Although it’s sometimes really tedious work, it makes my life easier sometimes.😇
Thanks to my previous documentation, I was able to fix this error within ten minutes🔧
📑Note for myself:
This is why you document your learning path in such detail👍
Me after fixing this recurring error again
forms: edits and learnings
- render form in p tags using {{ form.as_p }}
- didn’t find much value in Rendering fields manually and Looping over the form’s fields, yet…🤔
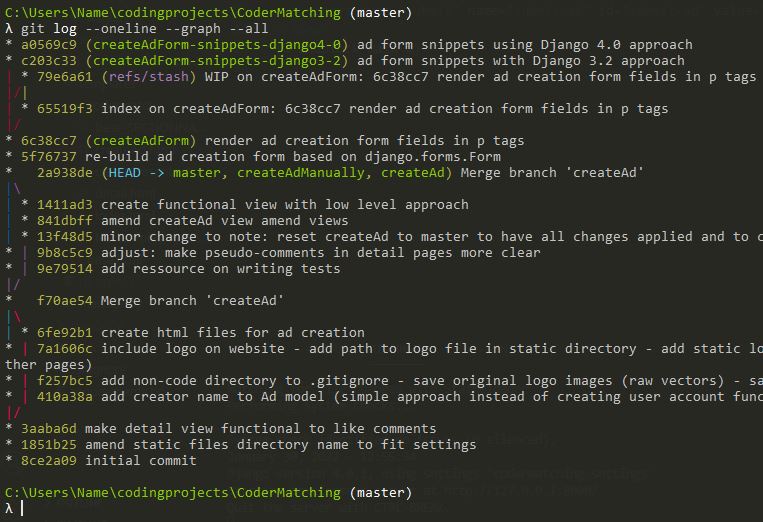
💡Besides I’ve learned about the advanced git log command:git log --oneline --graph --all

git log --oneline --graph --all command gives a neat overview of the branch structureDjango 4.0: a bug in the new release?
I’ve started to re-create my form, using Reusable form templates.
This didn’t work for me as expected.
Therefore I assumed, that there was a bug in Django 4.0, because the old approach from Django 3.2 was working fine.
To cut a long story short:
I’ve written an ultra-extensive thread in the Django Forum, hoping to be the one who would have found (and helped to fix) this bug.
It wasn’t a bug in Django, but rather in my limited knowledge about it (as actually expected)…
conclusion of my problem: limited knowledge🤓
💡Reusable form templates in Django 4.0 search form templates in app directories and not in the project directory.
What I have also discovered is that the form templates must be within the
Ken Whitesell, answering my thread🙏app_name/templates/directory. So assuming a conventional directory structure, it should be inproject_dir/codermatch/templates/codermatch/formSnippet.html(This is a resource for the form incodermatch, so it makes sense that it should be in the same location.)
The Django 3.2 approach is using pure old template mechanics which will rely on the
kmtracey, answring my thread🙏TEMPLATESsetting so will search project dirs (if specified there). It’s the 4.0 form rendering support that uses theFORM_RENDERERsetting with a perhaps surprising default that does not use the baseTEMPLATESsetting.
Security Vulnerability: root as MySQL database user?
❓Is it actually a security vulnerability🔒 to use the root user as username for the MySQL database?
Wouldn’t it be more secure to use another username to access the database?
I assume that leaving the default root user as ‚main user‘ for the database is similar to leaving the admin page on /admin.
Creating forms form models| Day 025 (2022-01-31)
- skim Creating forms from models
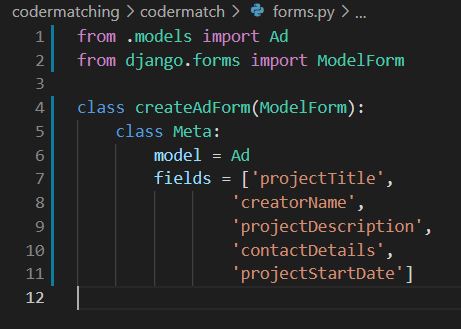
- create createAdForm(ModelForm)
First ModelForm approach
from .models import Ad
from django.forms import ModelForm
class createAdForm(ModelForm):
class Meta:
model = Ad
fields = ['projectTitle',
'creatorName',
'projectDescription',
'contactDetails',
'projectStartDate']Beyond that I’ve taken quite some notes about the use of ModelForm, which you can find in the respective blog post.
ModelForm: new look for Form| Day 026 (2022-02-01)
- attend FreeCodeCamp Berlin
- change projectStartDate to models.DateField instead of models.DateTimeField
- quick look into Django Docs: „Easy pickings“ Tickets
- learn how to switch back to previous database migration
py manage.py migrate <app_name> <migration_number>
example:py manage.py migrate codermatch 0029
- amend ad creation form using
ModelForm
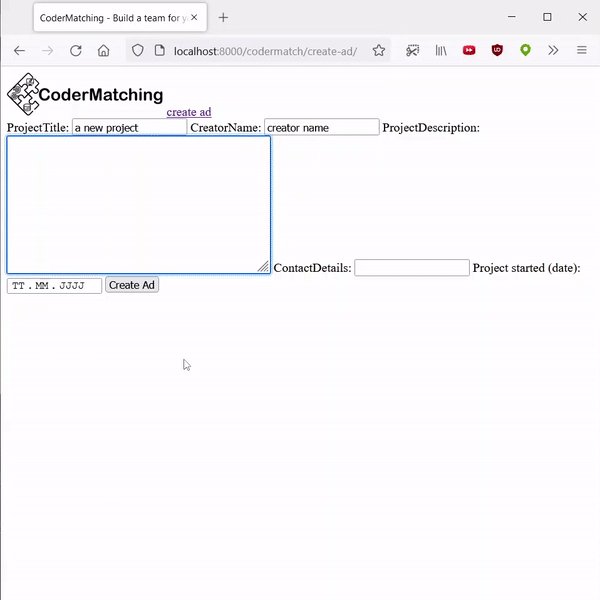
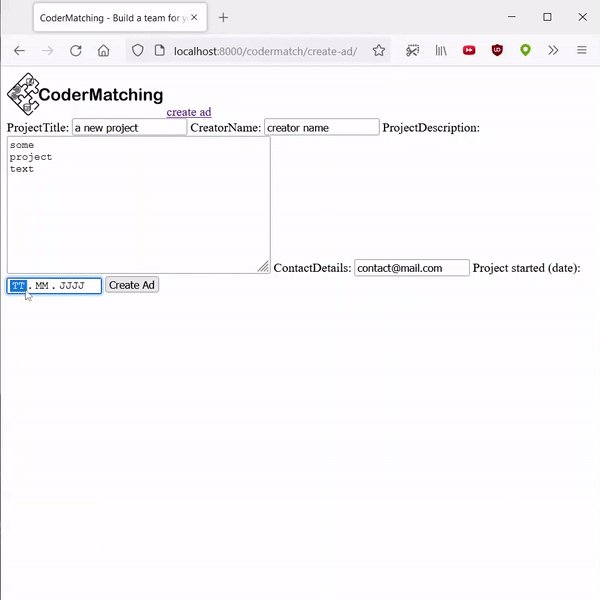
ModelForm: first functional approach for createAdForm(ModelForm)
from .models import Ad
from django.forms import DateInput, ModelForm
class createAdForm(ModelForm):
class Meta:
model = Ad
fields = ['projectTitle',
'creatorName',
'projectDescription',
'contactDetails',
'projectStartDate']
widgets = {
'projectStartDate': DateInput(attrs={'type': 'date'}),
}amended projectStartDate property in Ad model
fromprojectStartDate = models.DateTimeField('project started (date)', auto_now_add=True, editable=True, blank=True)
toprojectStartDate = models.DateField('project started (date)', blank=True)
purpose: why amend projectStartDate?
- start dates of projects usually don’t have a certain time in the day
- projects don’t necessarily need start dates
- fields shouldn’t be required
blank=True: field can be left empty in any ModelForm

Meta class in ModelForms: What is it❓
❓What’s actually the Meta class, which we use inside of ModelForm?
How does it work?
What I’ve learned and accomplished this week – retrospective summary
I’ve learned and done several things this week:
- create a visual and functional form using the
ModelForm🎉🥳 - learned about stashing and the related commands
- learned that I am not a genius who suddenly finds bugs in Djangos most recent release😅
- learned that my documentation really helps me to fix recurring bugs in my project✌
- learned how to display my branch structure in a nice way using
git log --oneline --graph --all
How to go on?
In the subsequent blogpost about the following week of my #100DaysOfCode challenge you can read how I really continued my journey.
Or find the collection of all my posts related to the #100DaysOfCode challenge.
Besides you are very welcome to follow my daily progress on Twitter.
Taking up the #100DaysOfCode challenge too?
Are you also working on the #100DaysOfCode challenge?
Are you planning to take up the challenge in the future or did you already do it in the past?
What are your personal challenges on the way?

Neueste Kommentare