Below I describe the second week of my #100DaysOfCode challenge.
In the opening blogpost you can find out more about my Why, my goals and the rules which I set for myself.
Table of Contents
Template Tag lorem creates Pseudo-Latin Text | Day 008 (2022-01-13)
- add comments to detail.html
- read django templates reference
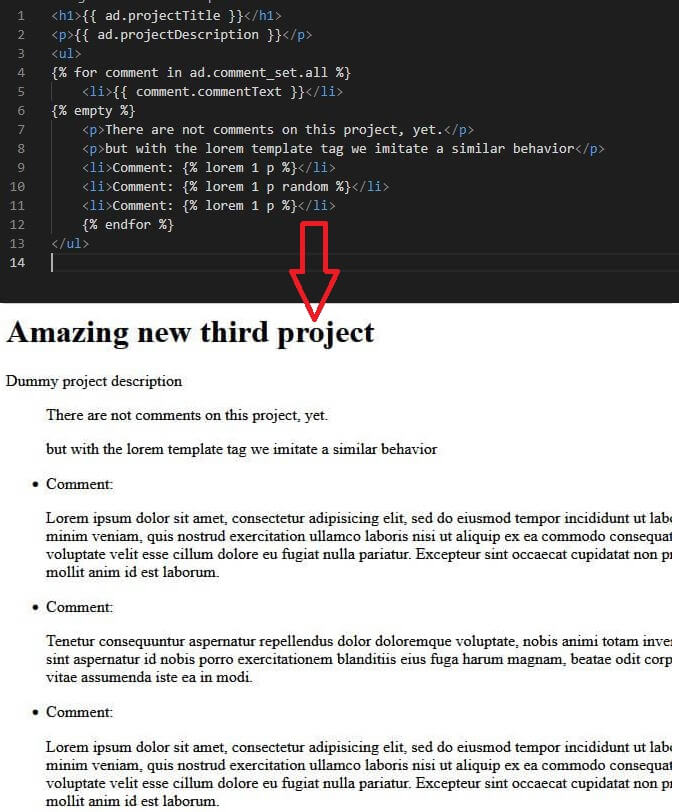
- include empty template tag
- which displays alternative HTML if the former array (for <content> in <list>) is empty
- use lorem template tag to generate comment-like appearance on detail page of ads which don’t have comments yet

Templates, Views, Urlpatterns – Connection | Day 009 (2022-01-14)
- short research on test-driven development
- learn basic templating & connecting views to templates via urlpatterns to test functionality of certain built-in template tags and filters quickly
- tinker with template variables, tags, filters and comments
- one-line and multi-line comments
- tags used: comment, with; capfirst, lower, make_list
- if loop respectively if, elif and endif tags
- for loop respectively for and endfor tags
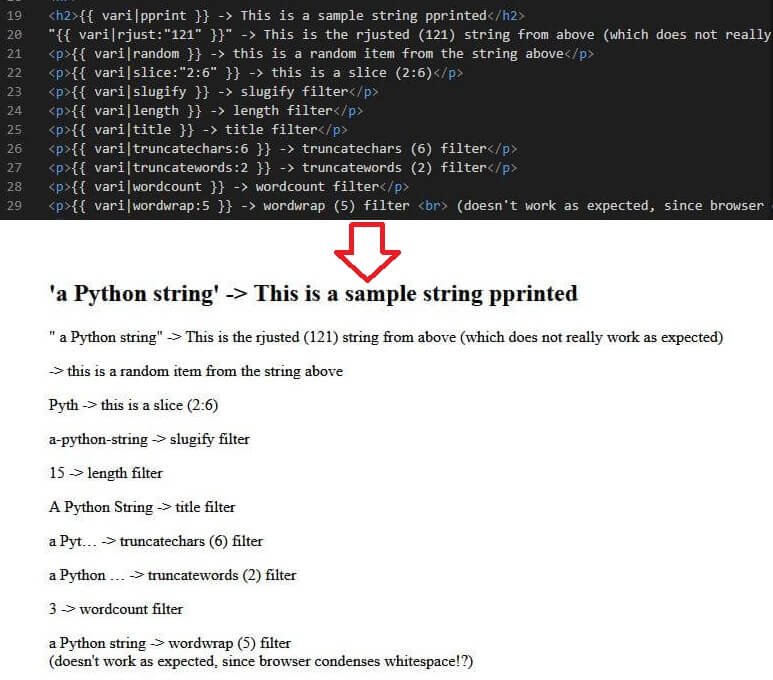
- filters used: slugify, length, divisibleby, pprint, random, rjust, slice, stringformat (but didn’t know and didn’t investigate the underlaying printf-style String Formatting)

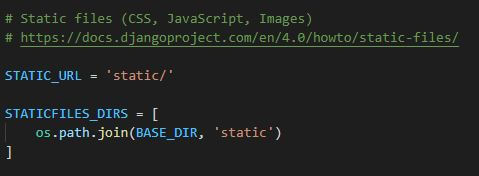
- briefly learn how to manage static files (e.g. images, JavaScript, CSS) and how to use the static template tag
- LEARNED: I need to include STATICFILES_DIRS in settings.py to serve static files from certain apps

Funny Filter Tags and non-functional ones?🕵️♀️
- Why does the built-in phone2numeric filter exist in Django? 😆
- What’s the purpose? Is there really a need for it? Why did someone come up with this?🤔
- How does the rjust filter work? It was always only inserting one blank space on the left of the string…❓
test-driven ressources and visual results
- saved ressource on test-driven development in personal coding documentation aka. helpful ressources
- view, urlpattern & template hence visual output in browser for „quick“ test of django template language
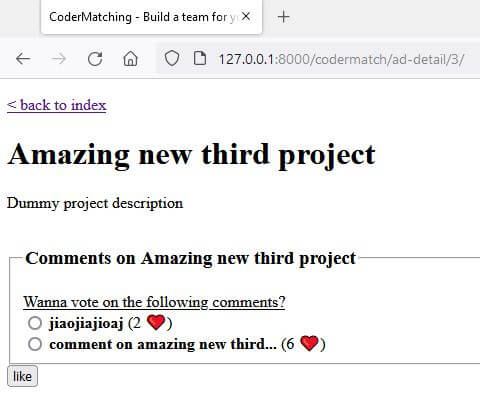
- first exemplary image on website🖼️

learning by tinkering
At that point I was feeling like really learning a lot while actually not really working on the actual functionality of the project but rather by tinkering with the functionalities of Django. Applying the filters and seeing some visual output was an instructive experience so far.👍
namespacing – handle URLs more sustainable | Day 010 (2022-01-15)
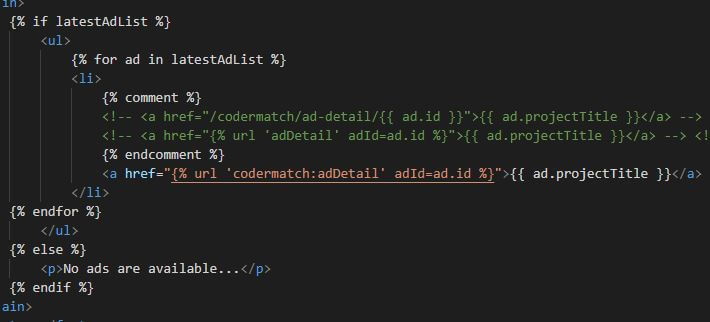
- amend URLs in index.html by using the url template tag + URL pattern name from URLconf
- amend URLs again using namespacing URL names and reversing namespaced URLs

Django Docs doesn’t care😔
On that day I was feeling a little bit forsaken, because the guidance from the Django Docs tutorial was slightly vanishing😨… Since my app shouldn’t just be a polls app at the end, but working differently (at least in the long run)
template inheritance – choose your structure🧘 | Day 011 (2022-01-17)
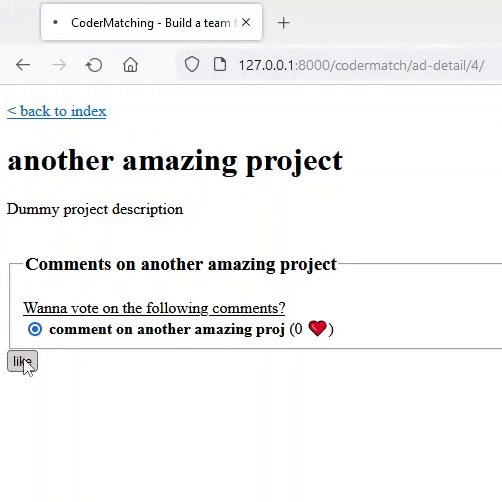
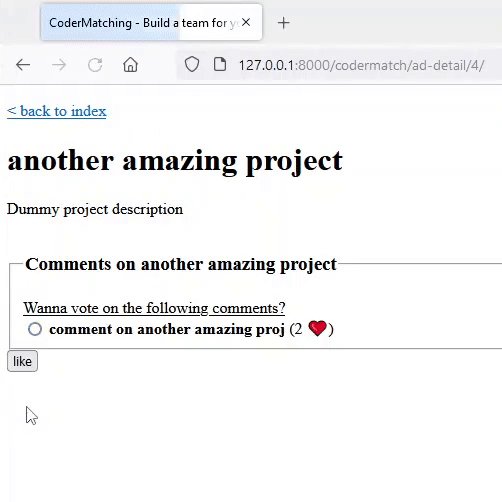
- implement functionality: vote on comment-likes
- implement createAd.html
- add navigation between different app pages
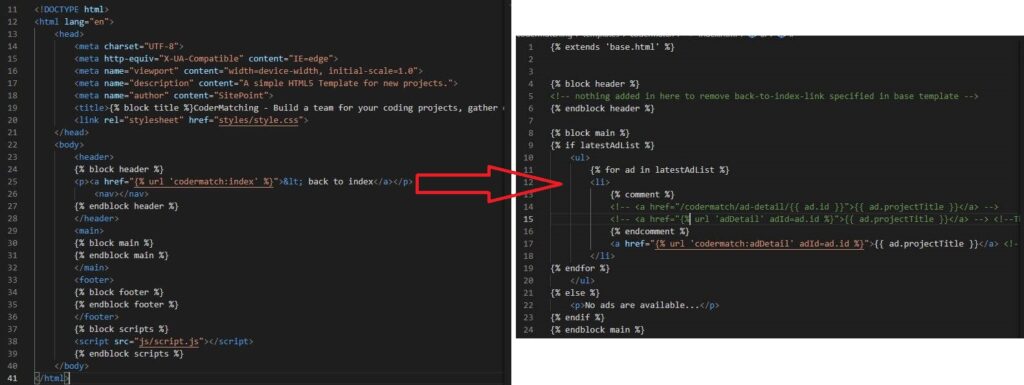
- create template inheritance structure based on advice in djangos template inheritance reference and How to override templates? by using the built-in extends tag.🥋
- switch from app based inheritance to project based inheritance
- create base template for default structure of the page
- restructure existing templates to inherit from base template
While implementing the structure for the template inheritance I learned that it be better use too many block tags rather then too little because if there is no content in the child (inheriting respectively extending HTML file) then the content from the parent (the template) will be used instead.👌

App with no purpose? Going round in circles🔄
The result of that day was a semi-functional app with no real pupose😬
At the beginninig of that day I was feeling like trying to work towards 3 different directions at once and hence going round in circles🤪
But later I continued an to work on my app and managed to create a first version of a page where people could create their own ads… hopefully… sometime😉
That in turn made me feel like slowly figuring out how things are connected🤩

git repository for better organization | Day 012 (2022-01-18)
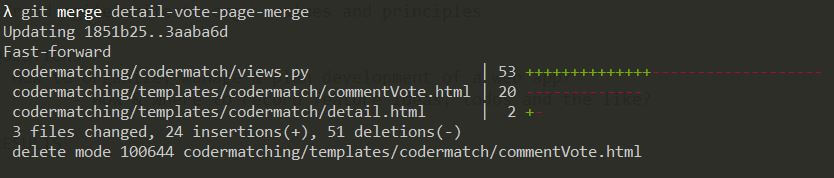
- merge HTML templates for vote and detail pages
- initiate a git repository to work on branches
- create a .gitignore file

Funny to see that on this day I was feeling like gradually walking on my own feet🦶 – as my notes say.🤓
Compared to my forsaken and going in circles feelings on the days before, that really shows the value of a continuous routine!🥳
make likes on comments functional | Day 013 (2022-01-19)
- amend static files settings for git respectively .gitignore setup
- change staticfiles directory name in .gitignore file from ’staticfiles‘ back to ’static‘ (to be recognized by STATIC_URL and STATICFILES_DIRS in settings.py)
- create new branch for merge of comment like vote view with detail view of ads
- merge views and functionality of detail and comment-vote pages

HttpResponseRedirect and reverse – how does it work?
How does HttpResponseRedirect(reverse(…)) work?
What I found out is that we use it after successfully dealing with POST data, to prevent the form data being posted another time in case a user goes back in the browser.
However I am still wondering how do these methods actually work under the hood?
software development: management and planning | Day 014 (2022-01-20)
- read few articles about software planning and management
- watch summary videos about jira
- compare jira and clickup for software planning
- try out jira – create project, tour, quickstart
- read Agile Manifesto – values and principles (agilemanifesto.org)
- merge branches

Besides I have learned that it’s usually safe to delete branches after successfully merging them.
But otherwise you could also keep them to fix bugs, which you may find later in the development process.
Organize, manage and plan development of web apps – how to?
- How to organize, manage and plan development of a web app?
- How and where to record feature ideas, todos and the like?
Around the same time an acquaintance, who has a consultancy company, told me that it be vital to work with project planning software like Jira.
Because according to his experience almost all of his customers work with such project management tools.
Therefore I set up a Jira project and started to use the tool.
Clickup or Jira for management of software development projects?
But I also found that Clickup and Jira are referring to each other in their marketing to compete for customers.
Jiras mantra reads like:
Clickup is low-level. Don’t use Clickup for software development. They can’t be good since they are not specialized on software projects. No one can make a project management software which works for everyone! … And by the way they are not scalable (for any reason).😩
– Jira marketing department
Whereas Clickups marketing reads more like:
We are the best in project management. We just got another 400 million dollars of funding.🤑 We save you time – no matter which field.🚀 And by the way Clickup also works for management of software development now, even better.😉
– Clickup marketing department
And yes they are really referring to each other in their respective blog posts and on their landing pages.
So they seem to be best friends actually…🤷♀️🥰
Jira feels counterintuitive
Obviously I am just making some fun of their marketing approaches.
In the past I was using Trello (before it got bought up by Atlassian) which was a simple, hence intuitive application for any project management.
I’ve successfully used it to set up a project management structure and team communication for a client (small family business).
And I don’t have much experience with Jira but it feels really counterintuitive.
Clickup feels overwhelming
Clickup feels completely overwhelming when starting to use it, since it has soo many functionalities and features.
However I am just more experienced in using Clickup at the moment since I’ve already used it for the project management of a client for several month.
But(!) I’ve not used it for software development projects, yet.
Maybe I’ll give it a try.
Github Projects – an alternative?
But I got another suggestion: Github Projects
Why not just use Github – which most people would connect to their Jira or Clickup projects anyway. Don’t they?
And to be honest: Does Jira have any features which are not included in Github Projects yet? Or is there any other drawback in using Github Projects?
What’s your opinion on project management software for software development❓
Template Language: basis for DRY development
Since software development in Django follows the DRY (Dont Repeat Yourself) principle, the builtin template language is a great approach to create a basis for your websites look.
Not that I have a great benefit from it so far.
But I am excited to use it when the app becomes more complex.
At that time I was planning to create a functional form based on the page which I created on Day 11.
In the subsequent blogpost about the following week of my #100DaysOfCode challenge you can read how I really continued my journey.
Or find the collection of all my posts related to the #100DaysOfCode challenge.
Besides you are very welcome to follow my daily progress on Twitter.
What I’ve learned and accomplished this week – retrospective summary
- applied basics of Django Template Language
- for processing of data from view in HTML file
- for creation of HTML base template and its extension in other HTML files
- applied namespacing for URLs (using Django Template Language to connect URLconf, view and HTML)
- learned and investigated about project mangagement and planning in software development
- set up Jira project
- initialized local git repository
- successfully merged first branch
Taking up the #100DaysOfCode challenge too?
Are you also working on the #100DaysOfCode challenge?
Are you planning to take up the challenge in the future or did you already do it in the past?
What are your personal challenges on the way?
Neueste Kommentare